

各位游戏大佬大家好,今天小编为大家分享关于gg修改器免root框架使用的内容,轻松修改游戏数据,赶快来一起来看看吧。
GG-Editor 是基于 G6-Editor 进行二次封装的一款可视化操作应用框架,不过目前相关的使用说明文档太稀少了,没有一个完整的项目应用案例,还有就是核心代码 gg-editor-core 没有开源,那么今天就教大家如何基于 GG-Editor 开发一款脑图应用。
本项目是基于 GG-Editor 进行开发的脑图应用,基本上是一个较为完整的应用了,可以说已经预先给你们把坑踩过了,另外本项目所有代码基本可以很快速的实现一个流程图应用,因为基本的 API 使用上是相同的。 另外,本文不会过多的讲述官方文档有的内容,会注重于使用上。
安装和使用 GG-Editor 可直接通过 npm 或 yarn 安装依赖
npm install –save gg-editor
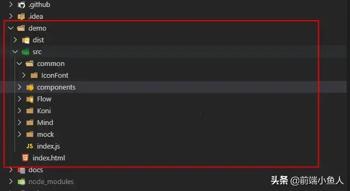
下面我们快速进入开发,首先上 github 上把项目拉取到本地 /alibaba/GGE…,我们将它自带的 Demo 作为模版,在此基础上进行开发。

执行命令 yarn run start 后启动效果图

下面我们对项目进行改造
官方文档: http:///docs/api/registerNode.en-US.html
在 components 文件夹下新增 `EditorCustomNode/index.jsx`
import React, { Fragment } from ’react’;
import { RegisterNode } from ’gg-editor’;
import PLUS_URL from ’@/assets/plus.svg’;
import MINUS_URL from ’@/assets/minus.svg’;
import CATE_URL from ’@/assets/docs.svg’;
import CASE_URL from ’@/assets/file.svg’;
const ICON_SIZE = 16;
const COLLAPSED_ICON = ’node-inner-icon’;
function getRectPath(x: string | number, y: any, w: number, h: number, r: number) {
if (r) {
return [
[’M’, +x + +r, y],
[’l’, w – r * 2, 0],
[’a’, r, r, 0, 0, 1, r, r],
[’l’, 0, h – r * 2],
[’a’, r, r, 0, 0, 1, -r, r],
[’l’, r * 2 – w, 0],
[’a’, r, r, 0, 0, 1, -r, -r],
[’l’, 0, r * 2 – h],
[’a’, r, r, 0, 0, 1, r, -r],
[’z’],
];
}
const res = [[’M’, x, y], [’l’, w, 0], [’l’, 0, h], [’l’, -w, 0], [’z’]];
res.toString = toString;
return res;
}
class EditorCustomNode extends React.Component {
render() {
const config = {
// 绘制标签
// drawLabel(item) {
// },
// 绘制图标
afterDraw(item) {
const model = item.getModel();
const group = item.getGraphicGroup();
const label = group.findByClass(’label’)[0];
const labelBox = label.getBBox();
const { width } = labelBox;
const { height } = labelBox;
const x = -width / 2;
const y = -height / 2;
const { type, collapsed, children } = model;
// 折叠状态图标
if (type === ’cate’ && children && children.length > 0) {
group.addShape(’image’, {
className: COLLAPSED_ICON,
attrs: {
img: collapsed ? PLUS_URL : MINUS_URL,
x: x – 24,
y: y – 2,
width: ICON_SIZE,
height: ICON_SIZE,
style: ’cursor: pointer’,
},
});
}
// 文件类型图标
group.addShape(’image’, {
attrs: {
img: type === ’cate’ ? CATE_URL : CASE_URL,
x: children && children.length > 0 ? x + 4 : x – 12,
y: y – 2,
width: ICON_SIZE,
height: ICON_SIZE,
},
});
},
// 对齐标签
adjustLabelPosition(item, labelShape) {
const size = this.getSize(item);
const padding = this.getPadding(item);
const width = size[0];
const labelBox = labelShape.getBBox();
labelShape.attr({
x: -width / 2 + padding[3],
y: -labelBox.height / 2,
});
},
// 内置边距
// [上, 右, 下, 左]
getPadding(item) {
const model = item.getModel();
const { children } = model;
if (children && children.length > 0) {
return [12, 8, 12, 60];
}
return [12, 8, 12, 38];
},
// 标签尺寸
// [宽, 高]
getSize(item) {
const group = item.getGraphicGroup();
const label = group.findByClass(’label’)[0];
const labelBox = label.getBBox();
const padding = this.getPadding(item);
return [
labelBox.width + padding[1] + padding[3],
labelBox.height + padding[0] + padding[2],
];
},
// 节点路径
// x, y, w, h, r
getPath(item) {
const size = this.getSize(item);
const style = this.getStyle(item);
return getRectPath(-size[0] / 2, -size[1] / 2, size[0] + 4, size[1], style.radius);
},
// 节点样式
getStyle(item) {
return {
// stroke: ’#d9d9d9’,
radius: 2,
lineWidth: 1,
};
},
// 标签样式
getLabelStyle(item) {
return {
fill: ’rgba(0,0,0,0.65)’,
lineHeight: 18,
fontSize: 16,
};
},
// 激活样式
getActivedStyle(item) {
return {
stroke: ’#096dd9’,
};
},
// 选中样式
getSelectedStyle(item) {
return {
stroke: ’#096dd9’,
};
},
};
return (
<Fragment>
<RegisterNode name=”mind-base” config={config} extend=”mind-base” />
<RegisterNode name=”custom-node” config={config} extend=”mind-base” />
</Fragment>
);
}
}
export default EditorCustomNode;
修改 Mind 文件夹下新增并新增如下代码
import EditorCustomNode from ’../components/EditorCustomNode’;
<Mind data={data} className={styles.mind}
// rootShape 自定义根节点
// rootShape=”custom-root”
firstSubShape=”custom-node”
secondSubShape=”custom-node”
/>
{/* 自定义节点 */}
<EditorCustomNode />
官方文档:http:///docs/api/registerCommand.en-US.html
在 components 文件夹下新增 `EditorCommand/index.jsx`
import React from ’react’;
import { RegisterCommand } from ’gg-editor’;
function addNodeCall(editor, node, id, type) {
const graph = editor.getGraph();
const model = node.getModel();
const sideNode = editor.getFirstChildrenBySide(’left’);
const currentNode = sideNode[0] && graph.find(sideNode[0].id);
return graph.add(’node’, {
id,
parent: node.id,
label: ’新建节点’,
type,
side: model.children.length > 2 ? ’left’ : ’right’,
nth: currentNode ? graph.getNth(currentNode) : void 0,
});
}
class CustomCommand extends React.Component {
componentDidMount() {
document.addEventListener(’keydown’, event => {
event.preventDefault();
});
}
render() {
return [
// Enter 添加同级 case
<RegisterCommand
key=”customAppendCase”
name=”customAppendCase”
config={{
enable(editor) {
const currentPage = editor.getCurrentPage();
const selected = currentPage.getSelected();
return currentPage.isMind && selected.length === 1;
},
getItem(editor) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
return this.selectedItemId
? graph.find(this.selectedItemId)
: currentPage.getSelected()[0];
},
execute(editor) {
let addNode;
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const root = currentPage.getRoot();
const node = this.getItem(editor);
const model = node.getModel();
const { hierarchy } = model;
const parent = node.getParent();
if (node.isRoot) addNode = addNodeCall(currentPage, node, this.addItemId, ’case’);
else {
const l = graph.getNth(node);
addNode = graph.add(’node’, {
id: this.addItemId,
parent: parent.id,
side: hierarchy === 2 && root.children.length === 3 ? ’left’ : model.side,
label: ’新建节点’,
type: ’case’,
nth: model.side === ’left’ && hierarchy === 2 ? l : l + 1,
});
}
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(addNode, true),
this.executeTimes === 1 &&
((this.selectedItemId = node.id),
(this.addItemId = addNode.id),
currentPage.beginEditLabel(addNode));
},
back(editor: any) {
const currentPage = editor.getCurrentPage();
currentPage.getGraph().remove(this.addItemId),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(this.selectedItemId, true);
},
shortcutCodes: [’Enter’],
}}
/>,
// Tab 添加下级 case
<RegisterCommand
key=”customAppendChildCase”
name=”customAppendChildCase”
config={{
enable(editor: any) {
const currentPage = editor.getCurrentPage();
const selected = currentPage.getSelected();
const node = this.getItem(editor);
// 不允许创建次级 case
const isCase = node && node.getModel().type === ’case’;
return currentPage.isMind && selected.length > 0 && !isCase;
},
getItem(editor: any) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
return this.selectedItemId
? graph.find(this.selectedItemId)
: currentPage.getSelected()[0];
},
execute(editor: any) {
let addNode;
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const node = this.getItem(editor);
(addNode = node.isRoot
? addNodeCall(currentPage, node, this.addItemId, ’case’)
: graph.add(’node’, {
id: this.addItemId,
parent: node.id,
label: ’新建节点’,
type: ’case’,
})),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(addNode, true),
this.executeTimes === 1 &&
((this.selectedItemId = node.id),
(this.addItemId = addNode.id),
currentPage.beginEditLabel(addNode));
},
back(editor: any) {
const currentPage = editor.getCurrentPage();
currentPage.getGraph().remove(this.addItemId),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(this.selectedItemId, true);
},
shortcutCodes: [’Tab’],
}}
/>,
// ⌘ + N 添加同级 cate
<RegisterCommand
key=”customAppendCate”
name=”customAppendCate”
config={{
enable(editor: any) {
const currentPage = editor.getCurrentPage();
const selected = currentPage.getSelected();
return currentPage.isMind && selected.length === 1;
},
getItem(editor: any) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
return this.selectedItemId
? graph.find(this.selectedItemId)
: currentPage.getSelected()[0];
},
execute(editor: any) {
let addNode;
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const root = currentPage.getRoot();
const node = this.getItem(editor);
const model = node.getModel();
const { hierarchy } = model;
const parent = node.getParent();
if (node.isRoot) addNode = addNodeCall(currentPage, node, this.addItemId, ’cate’);
else {
const index = graph.getNth(node);
addNode = graph.add(’node’, {
id: this.addItemId,
parent: parent.id,
side: hierarchy === 2 && root.children.length === 3 ? ’left’ : model.side,
label: ’新建节点’,
type: ’cate’,
nth: model.side === ’left’ && hierarchy === 2 ? index : index + 1,
});
}
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(addNode, true),
this.executeTimes === 1 &&
((this.selectedItemId = node.id),
(this.addItemId = addNode.id),
currentPage.beginEditLabel(addNode));
},
back(editor: any) {
const currentPage = editor.getCurrentPage();
currentPage.getGraph().remove(this.addItemId),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(this.selectedItemId, true);
},
shortcutCodes: [’metaKey’, ’n’],
}}
/>,
// ⌘ + ⇧ + N 添加下级 cate
<RegisterCommand
key=”customAppendChildCate”
name=”customAppendChildCate”
config={{
enable(editor: any) {
const currentPage = editor.getCurrentPage();
const selected = currentPage.getSelected();
const node = this.getItem(editor);
// 不允许创建次级 cate
const isCase = node && node.getModel().type === ’case’;
return currentPage.isMind && selected.length > 0 && !isCase;
},
getItem(editor: any) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
return this.selectedItemId
? graph.find(this.selectedItemId)
: currentPage.getSelected()[0];
},
execute(editor: any) {
let addNode;
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const node = this.getItem(editor);
(addNode = node.isRoot
? addNodeCall(currentPage, node, this.addItemId, ’cate’)
: graph.add(’node’, {
id: this.addItemId,
parent: node.id,
label: ’新建节点’,
type: ’cate’,
})),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(addNode, true),
this.executeTimes === 1 &&
((this.selectedItemId = node.id),
(this.addItemId = addNode.id),
currentPage.beginEditLabel(addNode));
},
back(editor: any) {
const currentPage = editor.getCurrentPage();
currentPage.getGraph().remove(this.addItemId),
currentPage.clearSelected(),
currentPage.clearActived(),
currentPage.setSelected(this.selectedItemId, true);
},
shortcutCodes: [’metaKey’, ’shiftKey’, ’N’],
}}
/>,
// ⌘ + B 折叠 / 展开
<RegisterCommand
key=”customCollapseExpand”
name=”customCollapseExpand”
config={{
enable(editor) {
const node = this.getItem(editor);
if (!node) {
return false;
}
const { type } = node.getModel();
const hasChild = node.getChildren().length > 0;
return node && hasChild && type !== ’case’;
},
getItem(editor) {
const currentPage = editor.getCurrentPage();
const grapg = currentPage.getGraph();
return this.itemId ? grapg.find(this.itemId) : currentPage.getSelected()[0];
},
execute(editor) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const node = this.getItem(editor);
node.getModel().collapsed
? (graph.update(node, {
collapsed: false,
}),
node.getInnerEdges &&
node.getInnerEdges().forEach(editor => {
editor.update();
}),
(this.toCollapsed = false))
: (graph.update(node, {
collapsed: true,
}),
(this.toCollapsed = true)),
currentPage.clearSelected(),
currentPage.setSelected(node, true),
this.executeTimes === 1 && (this.itemId = node.id);
},
back(editor) {
const currentPage = editor.getCurrentPage();
const graph = currentPage.getGraph();
const node = this.getItem(editor);
this.toCollapsed
? graph.update(node, {
collapsed: false,
})
: graph.update(node, {
collapsed: true,
}),
currentPage.clearSelected(),
currentPage.setSelected(node, true);
},
shortcutCodes: [
[’metaKey’, ’b’],
[’ctrlKey’, ’b’],
],
}}
/>,
// ⌘ + B 折叠
<RegisterCommand
key=”customCollapse”
name=”customCollapse”
extend=”customCollapseExpand”
config={{
enable(editor) {
const node = this.getItem(editor);
if (!node) {
return false;
}
const { type, collapsed } = node.getModel();
const hasChild = node.getChildren().length > 0;
return node && hasChild && type !== ’case’ && !collapsed;
},
}}
/>,
// ⌘ + B 展开
<RegisterCommand
key=”customExpand”
name=”customExpand”
extend=”customCollapseExpand”
config={{
enable(editor) {
const node = this.getItem(editor);
if (!node) {
return false;
}
const { type, collapsed } = node.getModel();
const hasChild = node.getChildren().length > 0;
return node && hasChild && type !== ’case’ && collapsed;
},
}}
/>,
];
}
}
export default CustomCommand;
修改 Mind 文件夹下新增并新增如下代码
import EditorCommand from ’@/component/EditorCommand’;
<Mind
className={styles.mind}
data={mindData}
// rootShape=”custom-root”
firstSubShape=”custom-node”
secondSubShape=”custom-node”
graph={{
// renderer: ’svg’,
fitView: ’cc’, // 画布显示位置,cc为水平垂直居中显示
// animate: true,
}}
// 注册快捷键
shortcut={{
append: false,
appendChild: false,
collaspeExpand: false,
customAppendCase: true, // Enter 添加同级 case
customAppendChildCase: true, // Tab 添加下级 case
customAppendCate: true, // ⌘ + N 添加同级 cate
customAppendChildCate: true, // ⌘ + ⇧ + N 添加下级 cate
customCollapseExpand: true, // ⌘ + B 折叠 / 展开
customExpand: true, // ⌘ + B / Ctrl + B 展开
customCollapse: true, // ⌘ + B / Ctrl + B 折叠
}}
/>
{/* 自定义快捷事件 */}
<EditorCommand />
官方文档:http:///docs/api/contextMenu.en-US.html
修改 EditorContextMenu 下的 MindContextMenu.js 文件
import React from ’react’;
import { NodeMenu, CanvasMenu, ContextMenu } from ’gg-editor’;
import MenuItem from ’./MenuItem’;
import styles from ’./index.less’;
const MindContextMenu = () => (
<ContextMenu className={styles.contextMenu}>
<NodeMenu>
<mand=”customAppendCase” icon=”append” text=”Enter 添加同级 case” />
<mand=”customAppendChildCase” icon=”append-child” text=”Tab 添加下级 case” />
<mand=”customAppendCate” icon=”append” text=”⌘ + N 添加同级 cate” />
<MenuItem
command=”customAppendChildCate”
icon=”append-child”
text=”⌘ + ⇧ + N 添加下级 cate ”
/>
<mand=”customCollapse” icon=”collapse” text=”⌘ + B / Ctrl + B 折叠” />
<mand=”customExpand” icon=”expand” text=”⌘ + B / Ctrl + B 展开” />
<mand=”delete” text=”Delete / BackSpace 删除” />
</NodeMenu>
<CanvasMenu>
<mand=”undo” text=”撤销” />
<mand=”redo” text=”重做” />
</CanvasMenu>
</ContextMenu>
);
export default MindContextMenu;
官方文档:http:///docs/api/toolbar.en-US.html
import React from ’react’;
import { Divider } from ’antd’;
import { Toolbar } from ’gg-editor’;
import ToolbarButton from ’./ToolbarButton’;
import styles from ’./index.less’;
const MindToolbar = () => (
<Toolbar className={styles.toolbar}>
<mand=”undo” text=”⌘ + Z 撤销” />
<mand=”redo” text=”⇧ + ⌘ + Z 重做” />
<Divider type=”vertical” />
<mand=”zoomIn” icon=”zoom-in” text=”放大” />
<mand=”zoomOut” icon=”zoom-out” text=”缩小” />
<mand=”autoZoom” icon=”fit-map” text=”自适应比例” />
<mand=”resetZoom” icon=”actual-size” text=”原始比例” />
<Divider type=”vertical” />
<mand=”customAppendCase” icon=”append” text=”Enter 添加同级 case” />
<mand=”customAppendChildCase” icon=”append-child” text=”Tab 添加下级 case” />
<Divider type=”vertical” />
<mand=”customAppendCate” icon=”append” text=”⌘ + N 添加同级 cate” />
<ToolbarButton
command=”customAppendChildCate”
icon=”append-child”
text=”⌘ + ⇧ + N 添加下级 cate ”
/>
<Divider type=”vertical” />
<mand=”customCollapse” icon=”collapse” text=”⌘ + B / Ctrl + B 折叠” />
<mand=”customExpand” icon=”expand” text=”⌘ + B / Ctrl + B 展开” />
</Toolbar>
);
export default MindToolbar;

以上就是关于gg修改器免root框架使用的全部内容,游戏大佬们学会了吗?

怎么开gg修改器的root,简介 分类:免root版 5,363人在玩 如何下载并使用GG修改器Root版? GG修改器是一款非常流行的游戏修改工具,它可以帮助玩家修改游戏中的各种参数,例如金币数量、道具数量、生命值等等。而GG修改器的Root版本则是专……
下载
gg修改器root酷派_gg 修改器root 分类:免root版 6,833人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器root酷派_gg 修改器root的内容,轻松修改游戏数据,赶快来一起来看看吧。 ▲自2014年1月酷派电商品牌“大神”成立以来,属于酷派……
下载
gg修改器免root框架充值,下载GG修改器,让你免root框架轻松充值 分类:免root版 5,380人在玩 如果你是一名游戏爱好者,那么你一定知道在游戏中要进行充值才能获得更好的游戏体验。但很多游戏需要root权限才能使用修改器进行充值,这对于不懂技术的玩家来说非常困难。 现在,……
下载
gg修改器教学root,下载一个好用的gg修改器软件,轻松教你root 分类:免root版 5,330人在玩 如果你是一位游戏爱好者或手机调试工程师,你一定知道gg修改器这个神奇的工具。它可以帮助用户修改游戏内部参数,例如金币数、经验等级以及其他一些需要付费才能获得的游戏物品。同……
下载
手机gg修改器免root,享受游戏的乐趣手机gg修改器免root 分类:免root版 6,294人在玩 作为一个游戏爱好者,我们都希望能够尽情地享受游戏的乐趣。然而,有些游戏的内购操作让人感到十分不便,甚至让我们觉得游戏失去了本来的意义。不过,现在有了手机gg修改器免root,……
下载gg修改器怎么使用root 分类:免root版 6,521人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器怎么使用root的内容,轻松修改游戏数据,赶快来一起来看看吧。 [IT168试客] ROOT是一种存在于UNIX系统和类UNIX系统以及Android……
下载
如何将gg修改器root,下载gg修改器root的最简单方法 分类:免root版 6,704人在玩 你想要使用gg修改器root来增强你的游戏体验吗?那么你来到了正确的地方。在本文中,我们将向你介绍一个非常简单的方法,让你能够轻松地下载并使用gg修改器root。 什么是gg修改器roo……
下载
怎样不root用GG修改器,软件下载:怎样不root用GG修改器 分类:免root版 6,341人在玩 GG修改器是一款功能强大的游戏辅助工具,可以帮助玩家轻松修改游戏内的各种数值,从而获得更好的游戏体验。但是使用GG修改器通常需要root权限,这对于很多非技术人员来说是一个不小……
下载
gg修改器免root23位框架_gg修改器免root框架中文下载 分类:免root版 6,660人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器免root23位框架_gg修改器免root框架中文下载的内容,轻松修改游戏数据,赶快来一起来看看吧。 IT之家 6 月 4 日消息,有研究人……
下载
gg修改器root怎么找到,找到最好的GG修改器root软件下载 分类:免root版 7,008人在玩 如果你是一位游戏玩家,那么你可能会遇到这样的情况:某些游戏需要你拥有足够的金币或者钻石才能解锁更多的游戏内容。而这些虚拟货币往往需要你花费大量资金或时间来获取。但现在,……
下载