
各位游戏大佬大家好,今天小编为大家分享关于gg修改器如何修改rgb游戏_gg修改器网络游戏怎么改的内容,轻松修改游戏数据,赶快来一起来看看吧。
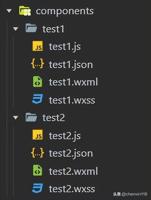
注意:为了保证目录结构的清晰,建议把不同的组件,存放到单独目录中
如下:组件test1,组件test2

组件的引用方式分为 “局部引用” 和 “全局引用” ,顾名思义:
在 页面的.json 配置文件中引用组件的方式,为 ”局部引用“。
示例如下:
// 在页面的.json 文件中,引入组件
{
"usingComponents":{
"my-test1": "/components/test1/test1"
}
}
// 在 页面的.wxml 文件 中,使用组件
<my-test1></my-test1>
在 app.json 全局配置文件中引用组件的方式,叫做“全局引用”
示例如下:
// 在 app.json 文件中,引入组件
{
"pages":[/*...*/],
"window":{/*...*/},
"usingComponents":{
"my-test2":"/components/test2/test2"
}
}
// 在页面的 .wxml 文件中,使用组件
<my-test2></my-test2>
根据组件的使用频率和范围,来选择合适的引用方式:
从表面来看,组件和页面都是由 .js、.json、.wxml 和 .wxss 这四个文件组成的。但是,组件和页面的 .js 与 .json 文件有明显的不同:
默认情况下,自定义组件的样式只对当前组件生效,不会影响到组件之外的UI 结构,如图所示:

好处:
建议:在组件和引用组件的页面中建议使用 class 选择器,不要使用 id、属性、标签选择器!
默认情况下,自定义组件的样式隔离特性能够防止组件内外样式互相干扰的问题。
但有时,希望在外界能够控制组件内部的样式,此时,可以通过 styleIsolation 修改组件的样式隔离选项
用法如下:
// 在组件的 .js 文件中新增如下配置
COmponent({
options:{
styleIsolation: ’isolated’
}
})
// 或在组件的 .json 文件中新增如下配置
{
"styleIsolation": "isolated"
}
|
可选值 |
默认值 |
描述 |
|
isolated |
是 |
表示启用样式隔离,在自定义组件内外,使用 class 指定的样式将不会相互影响 |
|
apply-shared |
否 |
表示页面 wxss 样式将影响到自定义组件,但自定义组件 wxss 中指定的样式不会影响页面 |
|
shared |
否 |
表示页面 wxss 样式将影响到自定义组件,自定义组件 wxss 中指定的样式也会影响页面和其他设置了 apply-shared 或 shared 的自定义组件 |
在小程序组件中,用于组件模板渲染的私有数据,需要定义到 data 节点中
// components/test/test1.js
Component({
/**
* 组件的初始数据
*/
data: {
count:0
}
})
组件中,事件处理函数和自定义方法需要定义到 methods 节点中
// components/test/test1.js
Component({
/**
* 组件的方法列表
*/
methods: {
addCount(){ // 事件处理函数
this.setData({ count: this.data.count + 1})
this._showCount() // 通过this直接调用自定义方法
},
_showCount(){ // 自定义方法建议以 _ 开头
wx.showToast({
title: ’Count值为:’ + this.data.coutn,
icon: ’none’
})
}
}
})
组件中,properties 是组件的对外属性,用来接收外界传递到组件中的数据
示例如下:
// components/test/test1.js
Component({
/**
* 组件的属性列表
*/
properties: {
// 1. 完整定义属性的方式【当需要指定属性值时,建议使用此方式】
max:{
type:Number, // 属性值的数据类型
value:10 // 属性默认值
},
// 2. 简化定义属性的方式【不需指定属性默认值时,可以使用简化方式】
max: Number
}
})
组件中,properties 属性和 data 数据的用法相同,它们都是可读可写的,本质上没有任何区别
区别在于:
properties 属性的值也可以用于页面渲染,或使用 setData 为 properties 中的属性重新赋值
示例如下:
// components/test/test1.js
Component({
/**
* 组件的属性列表
*/
properties: {
max: Number
},
/**
* 组件的方法列表
*/
methods: {
addCount(){
// 使用 setData 修改属性的值
this.setData({
max: this.properties.max + 1
})
}
}
})
// 在组件的 wxml 文件中使用 properties 属性的值
<view>max属性的值为:{{max}}</view>
数据监听器用于监听和响应任何属性和数据字段的变化,从而执行特定的操作,它的作用类似于 vue 中的 watch 侦听器
组件中数据监听器的基本语法格式如下:
Component({
observers:{
’字段A,字段B’:function(字段A的新值,字段B的新值){
// do something
}
}
})
组件的 UI 结构如下:
<!-- 组件的 UI 结构 -->
<view>{{n1}} + {{n2}} = {{sum}}</view>
<button size="mini" bindtap="addN1">n1自增</button>
<button size="mini" bindtap="addN2">n2自增</button>
组件的 js 文件代码如下:
Component({
// 数据节点
data: {n1:0, n2:0, sum:0},
methods:{
addN1(){
this.setData({ n1:this.data.n1 + 1 })
},
addN2(){
this.setData({ n2:this.data.n2 + 2 })
},
},
// 数据监听节点
observers:{
// 监听 n1 和 n2 的数据变化
’n1,n2’: function(n1,n2){
this.setData({
sum: n1 + n2 // 通过监听器,自动计算 sum的值
})
}
}
})
测试结果如下:


数据监听器支持监听对象中单个或多个属性的变化
示例如下:
Component({
observers:{
’对象.属性A, 对象.属性B’:function(属性A的新值,属性B的新值){
// 触发此监听器的3种情况:
// 【位属性A赋值】使用 setData 设置 this.data.对象.属性A 时触发
// 【位属性B赋值】使用 setData 设置 this.data.对象.属性B 时触发
// 【直接为对象赋值】使用 setData 设置 this.data.对象 时触发
// do something....
}
}
})
// components/test/test1.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
// rgb 的颜色值对象
rgb:{
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: ’0,0,0’
},
/**
* 组件的方法列表
*/
methods: {
// 修改 rgb 对象上 r 属性的值
changeR(){
this.setData({
’rgb.r’: this.data.rgb.r + 5 > 255 ? 255 : this.data.rgb.r + 5
})
},
// 修改 rgb 对象上 g 属性的值
changeG(){
this.setData({
’rgb.g’:this.data.rgb.g + 5 > 255 ? 255 : this.data.rgb.g + 5
})
},
// 修改 rgb 对象上 b 属性的值
changeB(){
this.setData({
’rgb.b’:this.data.rgb.b + 5 > 255 ? 255 : this.data.rgb.b + 5
})
}
},
/* */
observers:{
// 监听 rgb 对象上 r,g,b 三个子属性的变化
’rgb.r,rgb.g,rgb.b’:function(r,g,b){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${r},${g},${b}`
})
}
// 如果某个对象中需要被监听的属性太多,为了方便,可以使用通配符 ** 来监听对象中所有属性的变化
/* ’rgb.**’:function(obj){
this.setData({
// 为 data 中的 fullColor 重新赋值
fullColor: `${obj.r},${obj.g},${obj.b}`
})
} */
}
})
/* components/test/test1.wxss */
.colorBox{
line-height: 200rpx;
font-size: 24rpx;
color: white;
text-shadow: 0rpx 0rpx 2rpx black;
text-align: center;
}
<!--components/test/test1.wxml-->
<view style="background-color: rgb({{fullColor}});" class="colorBox">颜色值:{{fullColor}}</view>
<button size="mini" bindtap="changeR" type="default">R</button>
<button size="mini" bindtap="changeG" type="primary">G</button>
<button size="mini" bindtap="changeB" type="warn">B</button>

纯数据字段指的是那些不用于界面渲染的 data 字段
应用场景:例如有些情况下,某些 data 中的字段既不会展示在界面上,也不会传递给其他组件,仅仅在当前组件内部使用。带有这种特性的 data 字段适合被设置为纯数据字段
好处:纯数据字段有助于提升页面更新的性能
在 Component 构造器的 options 节点中,指定 pureDataPattern 为一个正则表达式,字段名符合这个正则表达式的字段将成为纯数据字段
示例如下:
Component({
options:{
// 指定所有 _ 开头的数据字段为纯数据字段
purDataPattern:/^_/
},
data:{
a: true, // 普通数据字段
_b: true // 纯数据字段
}
})
// components/test/test1.js
Component({
options:{
// 指定所有 _ 开头的数据字段为纯数据字段
purDataPattern:/^_/
},
/**
* 组件的初始数据
*/
data: {
// 将 rgb 改造为以 _ 开头的纯数据字段
_rgb:{
r: 0,
g: 0,
b: 0
},
// 根据 rgb 对象的三个属性,动态计算 fullColor 的值
fullColor: ’0,0,0’
},
})
小程序组件可用的全部生命周期如下表所示:
|
生命周期函数 |
参数 |
描述说明 |
|
created |
在组件实例刚刚被创建时执行 |
|
|
attached |
在组件实例进入页面节点树时执行 |
|
|
ready |
在组件在视图层布局完成时执行 |
|
|
moved |
在组件实例被移动到节点树另一个位置时执行 |
|
|
detached |
在组件实例被从页面节点树移除时执行 |
|
|
error |
Object Error |
每当组件方法抛出错误时执行 |
在小程序组件中,最重要的生命周期函数有 3 个,分别是 created、attached、detached。
它们各自的特点如下:
在小程序组件中,生命周期函数可以直接定义在 Component 构造器的第一级参数中,可以在 lifetimes 字段内进行声明(这是推荐的方式,其优先级最高)
示例如下:
Component({
// 推荐用法
lifetimes:{
attached(){ }, // 在组件实例进入页面节点树时执行
detached(){ } // 在组件实例被页面节点树移除时执行
},
// 旧式定义方式
attached(){ },
detached(){ }
})
有时,自定义组件的行为依赖于页面状态的变化,此时就需要用到组件所在页面的生命周期
例如:每当触发页面的 show 生命周期函数的时候,我们希望能够重新生成一个随机的 RGB 颜色值
在自定义组件中,组件所在页面的生命周期函数有如下 3 个,分别是:
|
生命周期函数 |
参数 |
描述 |
|
show |
无 |
组件所在的页面被展示时执行 |
|
hide |
无 |
组件所在的页面被隐藏时执行 |
|
resize |
Object Size |
组件所在的页面尺寸变化时执行 |
组件所在页面的生命周期函数需要定义在 pageLifetimes 节点中
示例如下:
Component({
pageLifetimes:{
show: function(){}, // 页面被展示
hide: function(){}, // 页面被隐藏
resize: function(){} // 页面尺寸变化
}
})
Component({
methods:{
// 生成随机 RGB 颜色的方法,非事件处理函数建议以 _ 开头
_randomColor(){
// 为data里面的 _rgb 纯数据字段重新赋值
this.setData({
_rgb:{
r:Math.floor(Math.random() * 256),
g:Math.floor(Math.random() * 256),
b:Math.floor(Math.random() * 256)
}
})
}
},
pageLifetimes:{
// 组件所在的页面被展示事,立即调用 _randomColor 生成随机颜色值
show:function(){
this._randomColor()
}
}
})
在自定义组件的 wxml 结构中,可以提供一个 <slot> 节点(插槽),用于承载组件使用者提供的 wxml 结构

在小程序中,默认每个自定义组件中只允许使用一个 <slot> 进行占位,这种个数上的限制叫做单个插槽
<!-- 组件的封装者(子组件者)-->
<view>
<view>这里是组件的内部节点</view>
<!-- 对于不确定的内容,可以使用 <slot> 进行占位,具体的内容有组件的使用者决定 -->
<slot></slot>
</view>
/* 组件的使用者的 js 文件*/
{
"component": true,
"usingComponents": {
// 在组件使用者的 js 文件中引入组件封装者
"test2":"/components/test2/test2"
}
}
<!-- 组件的使用者 -->
<test2>
<!-- 这部分内容将被放置在组件 <slot> 的位置上 -->
<view>这里是插入到组件 slot 中的内容</view>
</test2>
效果如下(展示效果的页面为组件的使用者的wxml):

在小程序的自定义组件中,需要使用多 <slot> 插槽时,可以在组件的 .js 文件中,通过如下方式进行启用。
示例代码如下:
Component({
options:{
// 在逐渐定义时的选项启用多 slot 支持
multipleSlots:true
}
})
可以在组件的 .wxml 中使用多个 <slot> 标签,以不同的 name 来区分不同的插槽
示例如下:
<!-- 组件模板 -->
<view class="wrapper">
<!-- name 为 before 的第一个 slot 插槽 -->
<slot name="before"></slot>
<view>这是一段固定的文本内容</view>
<!-- name 为after 的第二个 slot 插槽 -->
<slot name="after"></slot>
</view>
在使用带有多个插槽的自定义组件时,需要用 slot 属性来将节点插入到不同的 <slot> 中
示例如下:
注意:此处也需要引入子组件
<!-- 引用组件的页面模板 -->
<test2>
<!-- 这部分内容将被放置在组件 <slot name="before">的位置上 -->
<view slot="before">这里是插入到组件 slot name="before"中的内容</view>
<!-- 这部分内容将被放置在组件 <slot name="after">的位置上 -->
<view slot="after">这里是插入到组件 slot name="after"中的内容</view>
</test2>
效果如下:

属性绑定用于实现父向子传值,而且只能传递普通类型的数据,无法将方法传递给子组件
父组件示例代码如下:
// js 文件
// 父组件的 data 节点
data:{
count:11
}
// 父组件的 wxml 结构
<test2 count="{{count}}"></test2>
<view>-------</view>
<view>父组件中,count值为:{{count}}</view>
注意此处父组件的json文件中也许引用子组件
子组件在 properties 节点中声明对应的属性并使用
子组件示例如下:
// js 文件
// 子组件的 properties 节点
properties:{
coutn:Number
}
// 子组件的 wxml 结构
<text>子组件中,count的值为:{{count}}</text>
效果如下(效果页面为父组件的页面):

子组件的页面中有关 同名数据的不会受到影响
事件绑定用于实现子向父传值,可以传递任何类型的数据
使用步骤如下:
// 在父组件中定义 syncCount 方法
// 将来,这个方法会被传递给子组件,供子组件进行调用
syncCount(){
console.log(’syncCount’)
}
<!-- 使用bind后面直接写上自定义事件名称 -->
<test2 count="{{count}}" bind:sync="syncCount"></test2>
<!-- 或在bind后面直接写上自定义事件名称 -->
<test2 count="{{count}}" bindsync="syncCount"></test2>
// components/test2/test2.js
Component({
/**
* 组件的属性列表
*/
properties: {
count:Number
},
/**
* 组件的方法列表
*/
methods: {
addCount(){
this.setData({
count: this.properties.count + 1
}),
this.triggerEvent(’sync’,{value: this.properties.count})
}
}
})
<!--components/test2/test2.wxml-->
<text>子组件中,count:{{count}}</text>
<button type="primary" bindtap="addCount">+1</button>
/**
* 组件的方法列表
*/
methods: {
syncCount(e){
console.log(e.detail.value)
this.setData({
count: e.detail.value
})
}
},
效果如下:

点击按钮后,打印台结果如下:

可在父组件里调用 this.selectComponent(“id或class选择器”) ,获取子组件的实例对象,从而直接访问子组件的任意数据和方法。调用时需要传入一个选择器
behaviors 是小程序中,用于实现组件间代码共享的特性,类似于 Vue.js 中的 “mixins”

每个 behavior 可以包含一组属性、数据、生命周期函数和方法。组件引用它时,它的属性、数据和方法会被合并到组件中
每个组件可以引用多个 behavior,behavior 也可以引用其它 behavior
调用 Behavior(Object object) 方法即可创建一个共享的 behavior 实例对象,供所有的组件使用
// 调用 Behavior() 方法,创建实例对象
// 并使用 module.wxports 将 behavior 实例对象共享出去
module.wxports = Behavior({
// 属性节点
properties:{},
// 私有数据节点
data:{ username: ’zhangsan’},
// 事件处理函数和自定义方法节点
methods:{},
// 其他节点...
})
在组件中,使用 require() 方法导入需要的 behavior,挂载后即可访问 behavior 中的数据或方法
示例代码如下:
// 1. 使用 require() 导入需要的自定义 behavior 模块
const myBehavior = require("/components/begaviors/behavior")
Component({
// 2. 将导入的 behavior 实例对象,挂载到 behaviors 数组节点中即可生效
behaviors: [mybehavior],
// 组件的其他节点
})
https://developers.weixin./miniprogram/dev/framework/ponent/behaviors.htm
以上就是关于gg修改器如何修改rgb游戏_gg修改器网络游戏怎么改的全部内容,游戏大佬们学会了吗?

gg修改器有root怎么用_gg修改器的root怎么下 分类:免root版 6,814人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器有root怎么用_gg修改器的root怎么下的内容,轻松修改游戏数据,赶快来一起来看看吧。 概述 介绍这个脚本之前得简单说下我们改……
下载
gg修改器免root设置_gg修改器免root怎么弄 分类:免root版 6,884人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器免root设置_gg修改器免root怎么弄的内容,轻松修改游戏数据,赶快来一起来看看吧。 帝尊手游刷灵石烧饼修改器怎么使用?下面小……
下载
gg修改器怎么过root,下载一个顶级的gg修改器,轻松提升您的游戏体验 分类:免root版 5,208人在玩 如果你是一位游戏玩家,那么你肯定知道GG修改器。它是一款功能强大的应用程序,可以修改各种游戏中的游戏数据和角色属性。在许多游戏中使用不当可能会导致被封号或被禁止参加比赛。……
下载
gg修改器内购版免root,下载 gg修改器内购版免root,轻松解锁游戏内购 分类:免root版 4,821人在玩 随着移动游戏的普及,游戏内购成为了一种主要的盈利方式。许多玩家不想花费大量的时间或金钱去解锁虚拟物品,而gg修改器内购版免root正是为了解决这个问题而设计的。 GG修改器内购……
下载
gg修改器怎么添加root_gg修改器怎么添加游戏到列表 分类:免root版 5,265人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器怎么添加root_gg修改器怎么添加游戏到列表的内容,轻松修改游戏数据,赶快来一起来看看吧。 本次主要是基于100%国产方案的全志……
下载
gg修改器root权如何使用,下载:GG修改器Root版,轻松获取Root权限 分类:免root版 3,781人在玩 GG修改器是一款常用于修改游戏数据的工具,而其Root版更是在原有基础上新增了获取Root权限的功能,让用户可以更便捷地管理自己的设备。下面我们就来谈谈这款神奇的软件。 功能强大……
下载
迷你世界gg修改器root,下载迷你世界gg修改器root软件,让你的游戏更加精彩! 分类:免root版 5,329人在玩 随着科技的不断进步和发展,越来越多的人开始喜欢玩电子游戏。而在这些游戏中,迷你世界无疑是备受欢迎的一款。不过,有时候想要在游戏中得到更好的体验却不太容易。如果你也遇到了……
下载gg修改器怎么使用root 分类:免root版 4,723人在玩 各位游戏大佬大家好,今天小编为大家分享关于gg修改器怎么使用root的内容,轻松修改游戏数据,赶快来一起来看看吧。 [IT168试客] ROOT是一种存在于UNIX系统和类UNIX系统以及Android……
下载
免root框架支持gg修改器,下载免root框架支持gg修改器软件 分类:免root版 2,879人在玩 对于许多安卓手机用户来说,使用修改器是一种信仰和乐趣。但是,很多Android手机需要 root 后才能使用修改器,这可能会导致损失保修和数据泄露的风险。好在有一款神奇的软件可以帮……
下载
gg修改器免root版雪冷水,下载gg修改器免root版雪冷水,让你的游戏更加畅快 分类:免root版 2,924人在玩 现在我们越来越依赖手机游戏来消磨时间和放松心情。但是有时候游戏内的一些功能限制如金币、经验等,会影响到我们的游戏体验,这时候就需要一款好用的修改器来解决这些问题。今天,……
下载